Arkeo AI
Descripción General
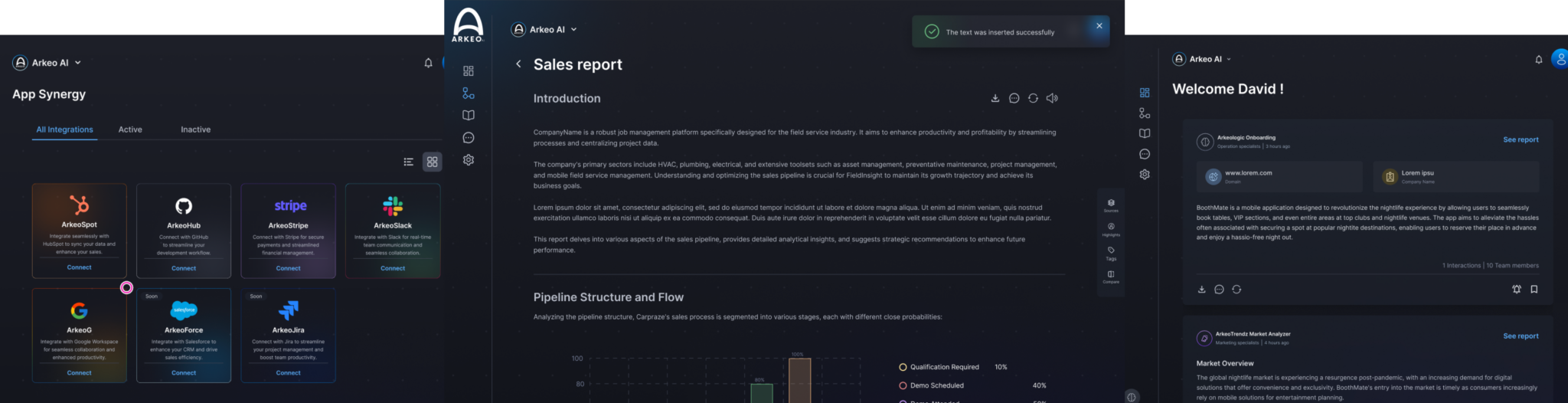
Arkeo AI es una plataforma impulsada por inteligencia artificial que ayuda a empresas SaaS a optimizar sus operaciones y tomar decisiones basadas en datos. Sus agentes de IA ejecutan diversas tareas utilizando el contexto obtenido de integraciones con plataformas como HubSpot. Como resultado, Arkeo genera reportes con recomendaciones, problemas y sugerencias, que pueden ser ajustados y personalizados según las necesidades del usuario, con el apoyo de la IA.
Contribución
Diseñadora UX/UI
Product design

Proceso
Al llegar al proyecto, ya existía una base estructurada mediante un template. Se estaba implementando una adaptación de la metodología Lean UX, por lo que era necesario lanzar un MVP para testear con los usuarios.
Inicialmente, nos enfocamos en la funcionalidad y en la propuesta de valor que ofrecíamos al usuario. Para evaluar el impacto, medimos distintos KPIs con un grupo de design partners inscritos para realizar pruebas y recopilar feedback.
KPIs:
Interacción con los reportes (Chat engagement): Número de preguntas o consultas realizadas por los usuarios a los agentes.
Tiempo promedio de interacción con los reportes: Tiempo que los usuarios pasan interactuando con los reportes.
Evaluación de los reportes: Percepción del valor del reporte por parte del usuario.
Tipo de interacción con los reportes: Acciones que los usuarios querían realizar con los reportes (editar, compartir, descargar, solicitar más información).





Feedback obtenido:
A partir de esta primera fase de interacción, recopilamos feedback a través de entrevistas virtuales con los design partners. Los hallazgos se categorizaron de la siguiente manera:
1. Contenido de los reportes
2. Usabilidad y experiencia de usuario
3. Personalización y colaboración
4. Integración con otras herramientas y exportación
Este feedback resultó clave para iterar sobre el MVP e identificar oportunidades de mejora en la experiencia del usuario.

Iteración y mejoras implementadas
Con base en el feedback obtenido, iniciamos una nueva fase centrada en mejorar la experiencia del usuario y la funcionalidad de los reportes.
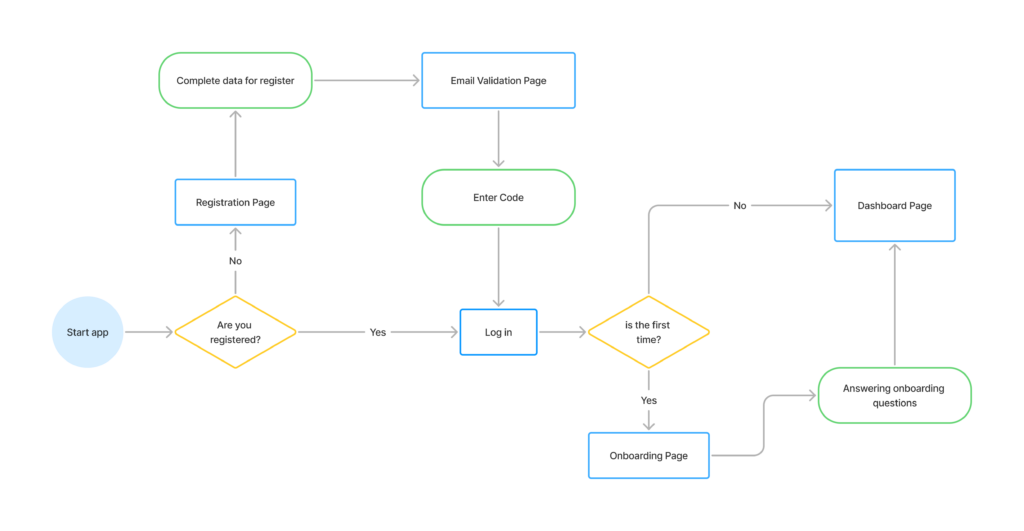
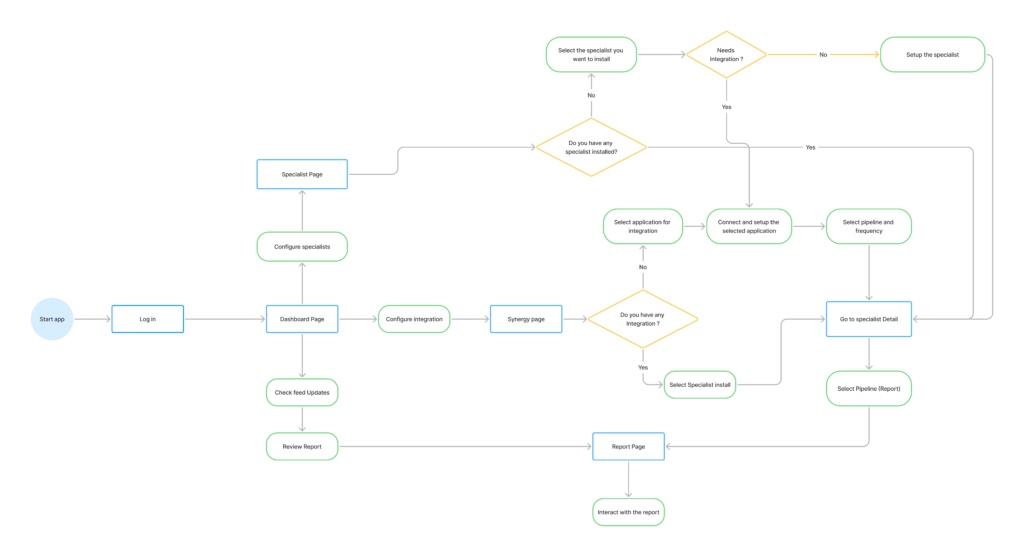
Arquitectura de la información
Dado que los usuarios encontraban los reportes confusos y tenían dificultades para navegar en ellos, se trabajó en una nueva arquitectura de la información. El objetivo fue estructurar los reportes de manera más clara, facilitando el acceso a los datos relevantes y mejorando la jerarquía visual.


Pruebas con las interfaces
Una vez implementadas las mejoras en la estructura de los reportes y el nuevo sistema de diseño, se realizaron pruebas con usuarios para validar los cambios. Estas pruebas permitieron medir si la navegación mejoraba, si los términos eran más claros y si la interacción con los reportes era más intuitiva.
Este proceso iterativo nos permitió construir una solución más alineada con las necesidades del usuario, reduciendo fricciones y fortaleciendo la propuesta de valor del producto.
Desde una etapa temprana, optamos por desarrollar un sistema de diseño que asegurara coherencia visual y funcional en la plataforma. Esto fue clave para la startup por varias razones:
Escalabilidad: Al establecer principios de diseño reutilizables, se facilitó la evolución del producto sin generar inconsistencias.
Eficiencia en el desarrollo: Un sistema de componentes permitía iterar más rápido en las interfaces y reducir el tiempo de implementación.
Consistencia en la experiencia del usuario: Se unificaron estilos, patrones de interacción y elementos visuales, mejorando la intuición y fluidez del uso.
Este proceso iterativo nos permitió construir una solución más alineada con las necesidades del usuario, reduciendo fricciones y fortaleciendo la propuesta de valor del producto.